Highland Municipal App

The Problem
Residents and visitors in Highland, Indiana often struggle to find up-to-date, trustworthy information about local services, events, and emergencies. Information is scattered across various sources, with some residents still relying on paper documents and word of mouth, while others sift through cluttered social media pages and various town websites. This fragmented web presence not only creates confusion but also leads to missed events, delayed emergency responses, and a general disconnect between the community and municipal services.
To solve this, I proposed the Highland Municipal App, a centralized, mobile platform designed to streamline access to important town services, real-time emergency alerts, and community event updates. The goal was to bring everything into one trusted, easy-to-use app that fosters communication, safety, and community engagement.
My Role
As the sole designer and developer on this project, I took on various responsibilities, such as conducting user research and analyzing competition, to crafting personas, designing the user interface, and defining core functionalities as well as conducting an early prototype usability test on the project.
- User Research and Analysis – I started by identifying primary user groups of the app: long-time residents, newer residents, and tourists. I researched how these users currently interact with municipal services and where current systems fall short. I also examined successful apps like Nextdoor and Info Grove Municipalities to uncover common features and identify usability gaps.
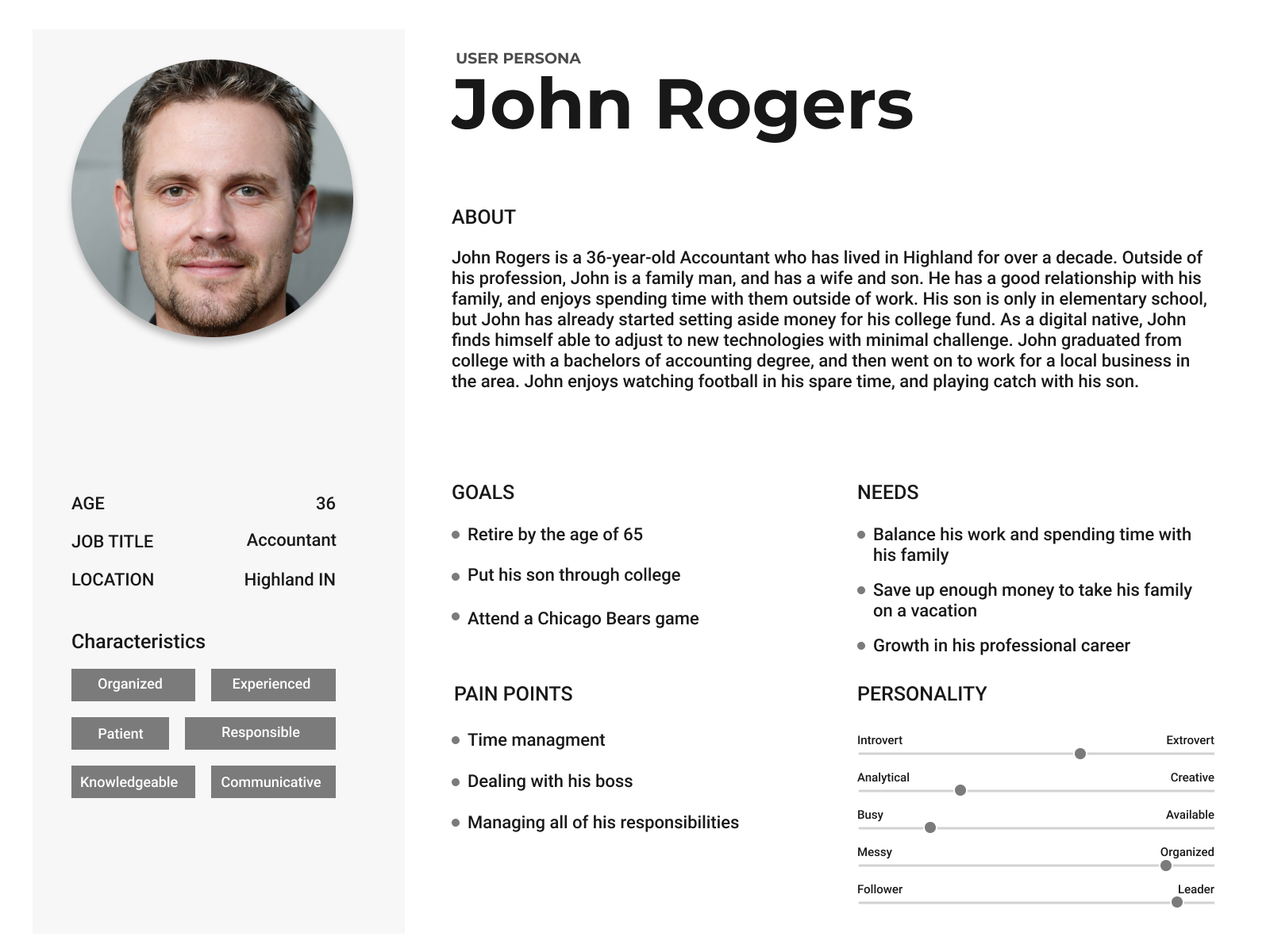
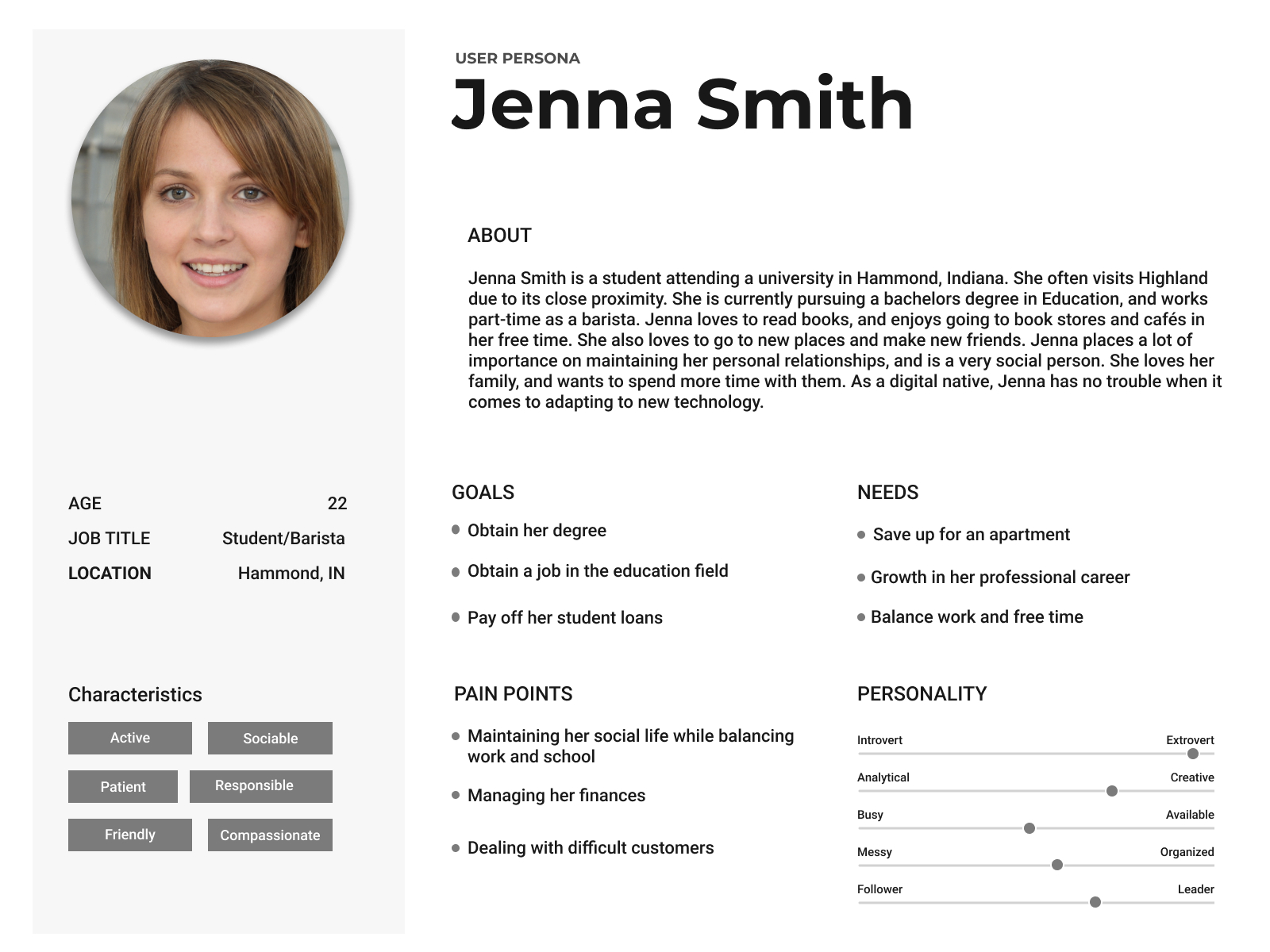
- Personas and Scenarios – I developed personas to reflect Highland’s diverse user base. For example, John, a long-time resident and busy professional, needs road closure updates on his daily commute. Jenna, a college student new to town, wants to meet people through local events. These personas and usage scenarios helped shape the app’s core functionality.
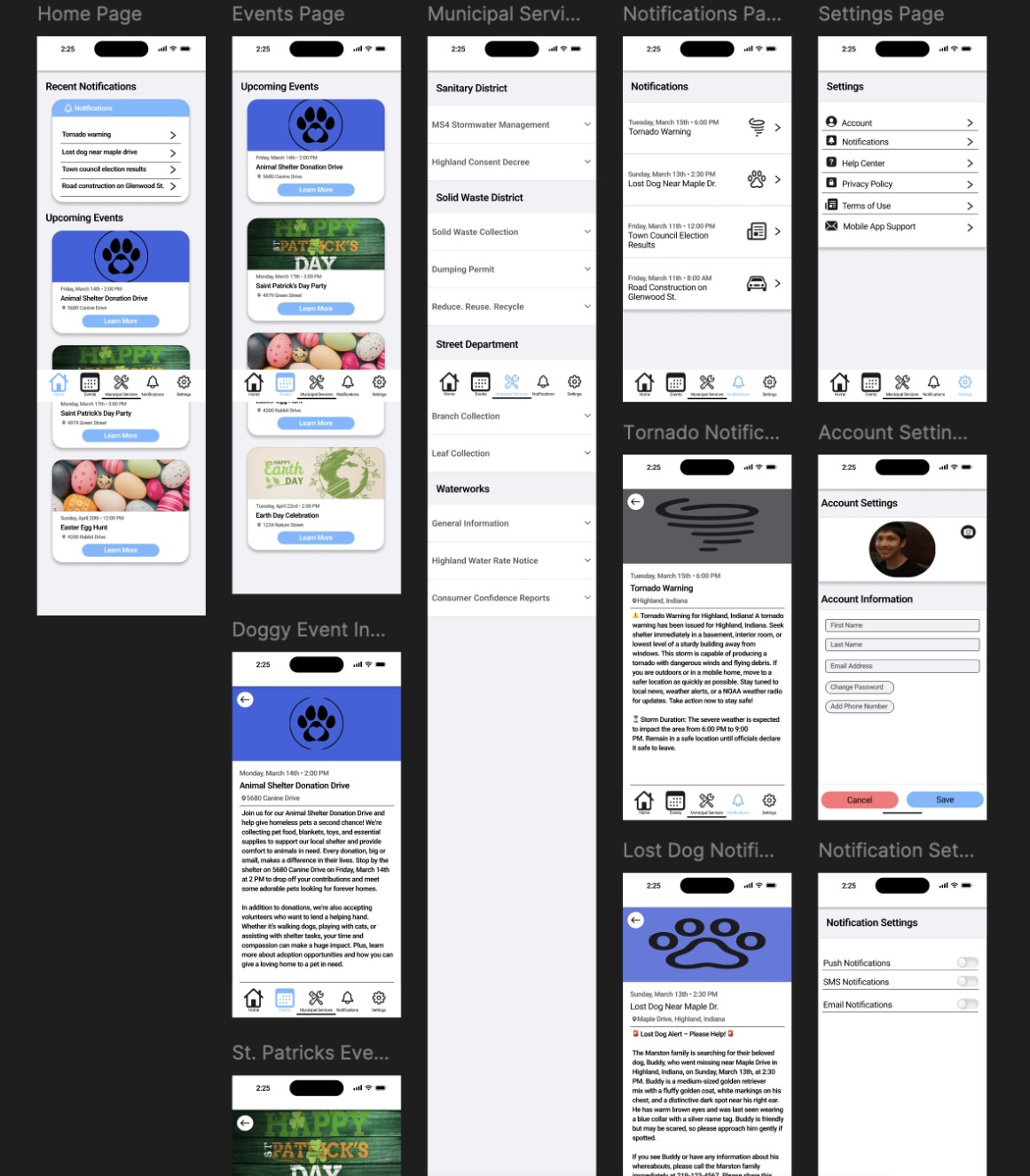
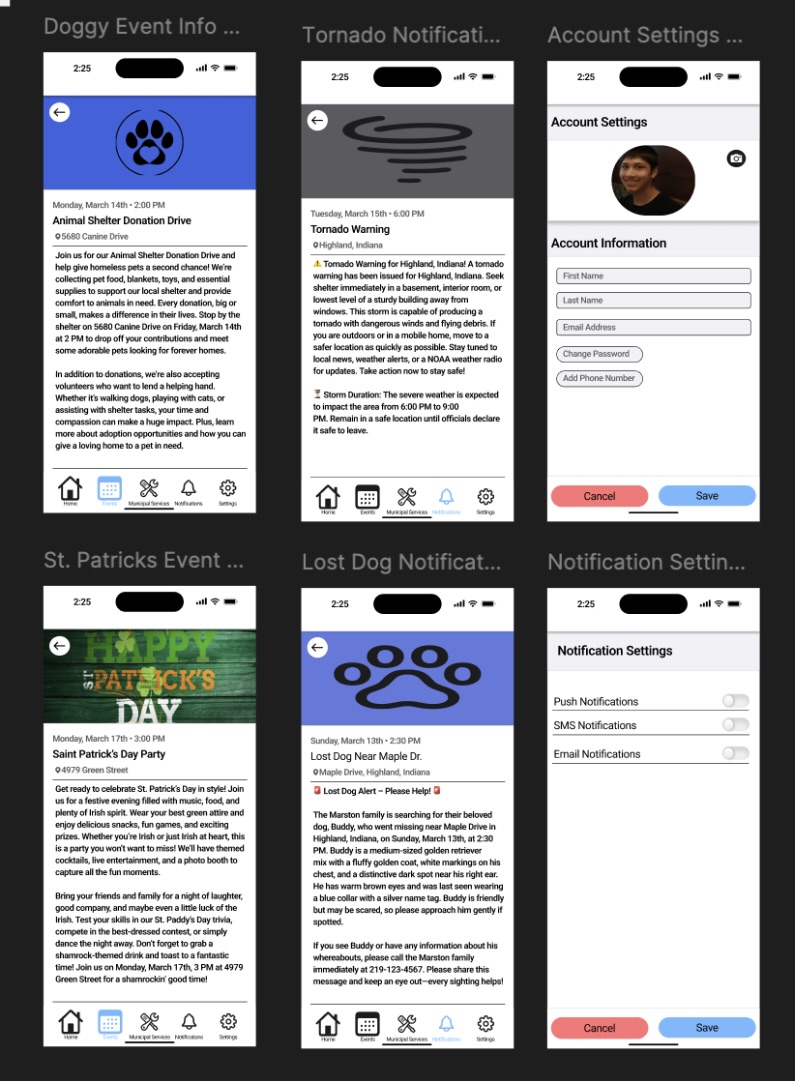
- UI/UX Design and Prototype Development – To bring the app’s vision to life, I created wireframes that mapped out key user task flows like browsing events, accessing municipal services, and receiving alerts. These wireframes laid the foundation for an interactive prototype, which I developed to test the user experience and refine design decisions. The prototype allowed me to simulate real user interactions, gather feedback, and make iterative improvements before full development.
- Usability Testing – Lastly, I conducted usability testing with five participants who met specific criteria, in order to gain feedback on the prototype and identify any potential issues.




How the solution came about
TIt was clear from user interviews and background research that Highland residents sought a reliable and consolidated information source. Many users expressed frustration with having to check multiple places for updates or rely on Facebook, where misinformation and arguments were a concern. Based on this feedback I focused on a specific set of features that address user pain points while aligning with business goals like improving public communication and fostering civic engagement:
How the solution solved the problem
By unifying services, alerts, and events into one mobile application, the Highland Municipal App eliminates the need for residents and visitors to navigate a patchwork of sources. Whether someone needs information about a road closure or wants to find a fun event to do over the weekend, it is now just a few taps away.
Challenges Faced
Resource Constraints – With limited time and no additional team members, I had to carefully select features that the research suggested were the most vital. Instead of trying to replicate a full social platform, I focused on core features that offered real value to users: notifications, municipal service access, and event discovery. Additionally, due to limited time I had to limit the scope of my usability test. I had thought about conducting a usability test involving two groups of users completing tasks on two different versions of the prototype, but ultimately decided to conduct a performance test on a single group of users.
How the project affected the users and the business
User Benefits – The app creates a more connected, informed experience. Users no longer need to rely on fragmented channels, with official updates being delivered in a timely manner, and always within a couple of clicks.
Business Benefits – For the town of Highland, the app offers a modern communication channel that strengthens public trust, improves civic engagement, and presents a professional digital face to visitors. It also reduces reliance on Facebook and third-party platforms, which often generate confusion or unmoderated discourse.
What I Learned
User Research Shapes Real Solutions – One of the most important takeaways from this project was how crucial user research is to successful design. Through my research I discovered that residents cared less about social features and more about practical tools, like real-time notifications, quick access to events, and centralized services. This shifted the app’s focus to what users actually needed, not just what I assumed they might want.
Working Within Constraints Builds Focus – With a limited budget and tight timeline, I learned how to prioritize the most important features and not focus on less significant tasks. This lesson was most evident to me while working on the app’s prototype, where I learned to focus on making sure the key task flows work first, and to save adding visual elements and flare to the end after everything essential has been completed.